안녕하세요?
오랜만에 포스팅이네요ㅜ
현생에서 몸으로 부딪히면서 많은 걸 배우고 있고,
저처럼 정보가 없어서 헤메셨던 분들께 다 알려드리고 싶은데...ㅜ
저의 현생이 주말도 없게 만드네요ㅜ (중소의 현실,,,)
쨋든 오늘은 그동안 없어서 좀 불편했던 TOP 버튼을 블로그에 만들겠습니다🎉🎉
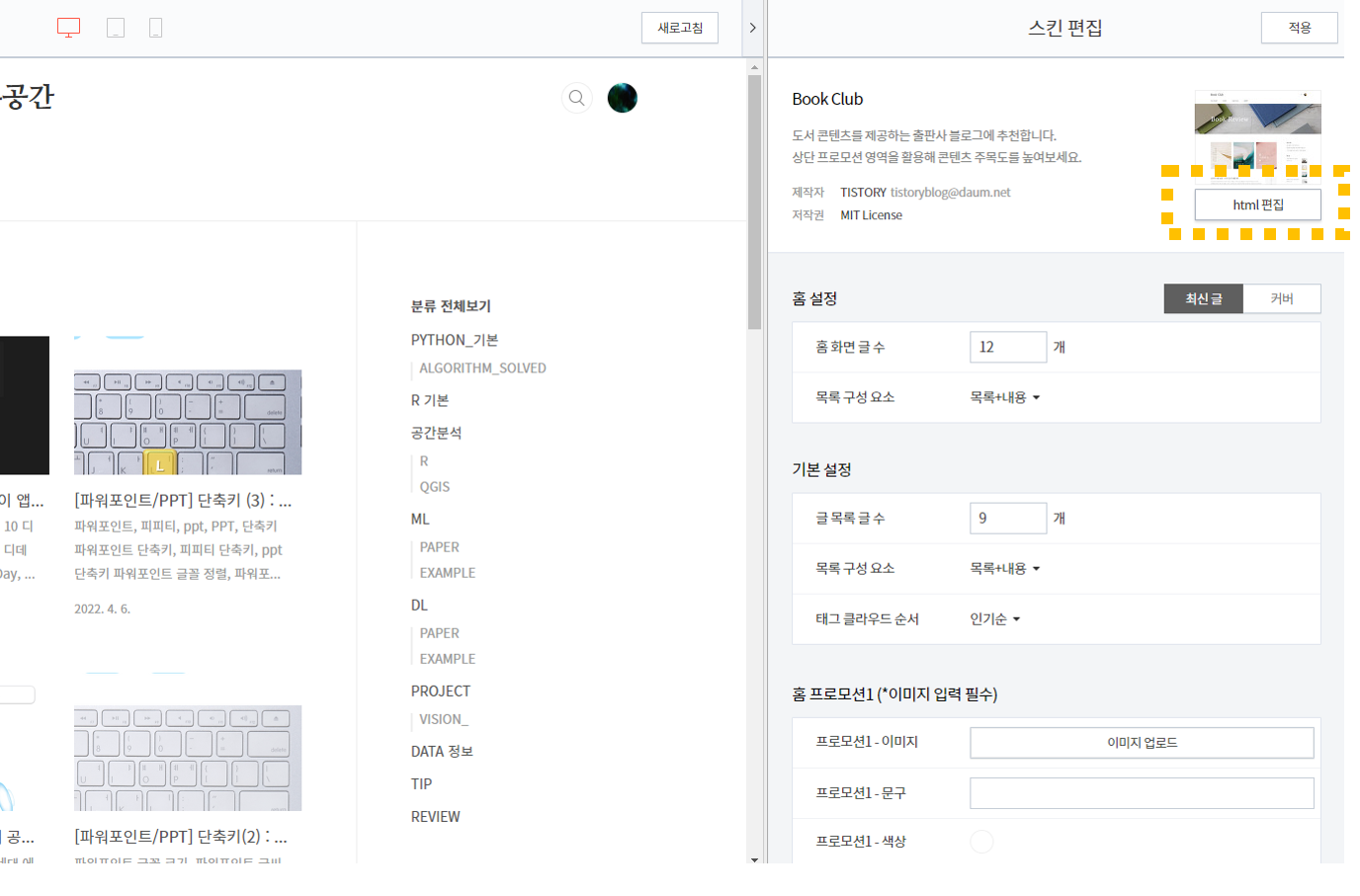
1. 블로그 관리 - 꾸미기 - 스킨 편집으로 들어갑니다

2. 우측 상단의 html 편집으로 들어갑니다.

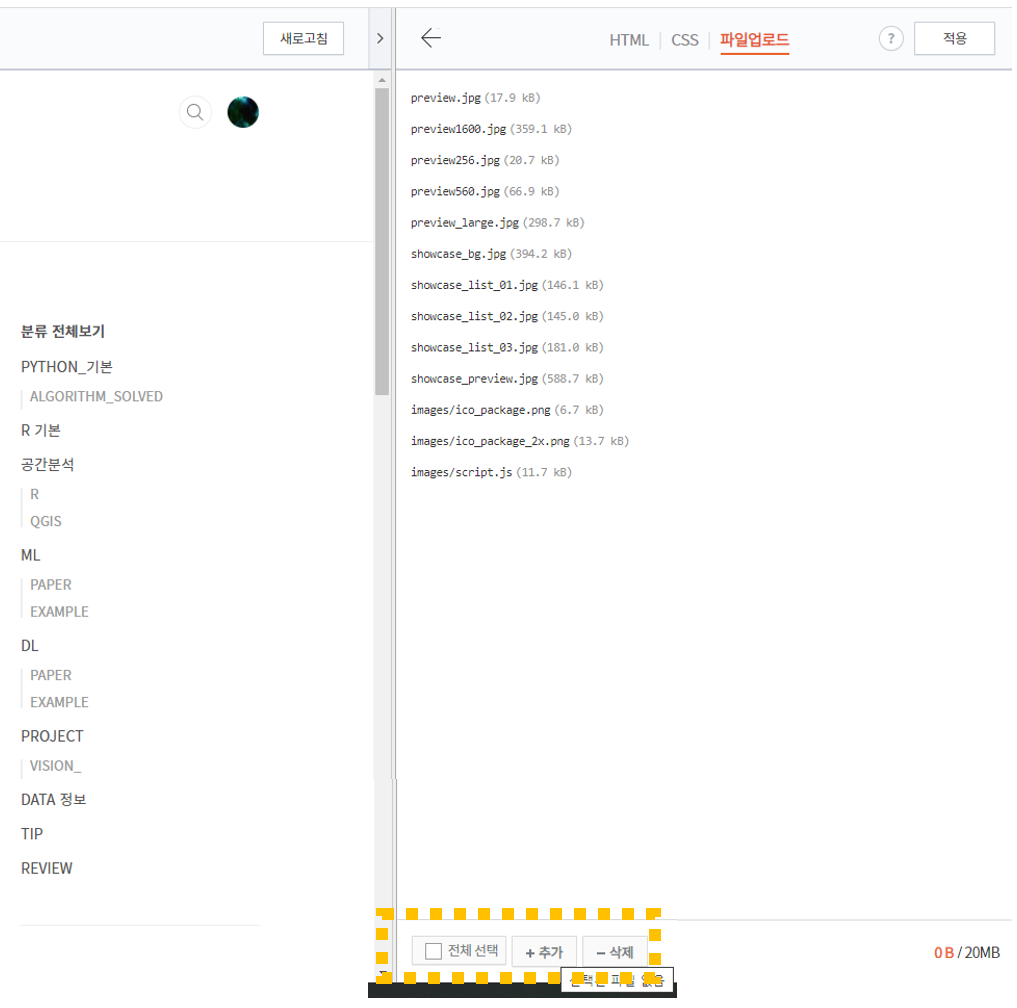
3. 오른쪽 부분에서 파일업로드 클릭 - 하단의 추가에서 TOP 버튼으로 만들 이미지 파일을 추가합니다.

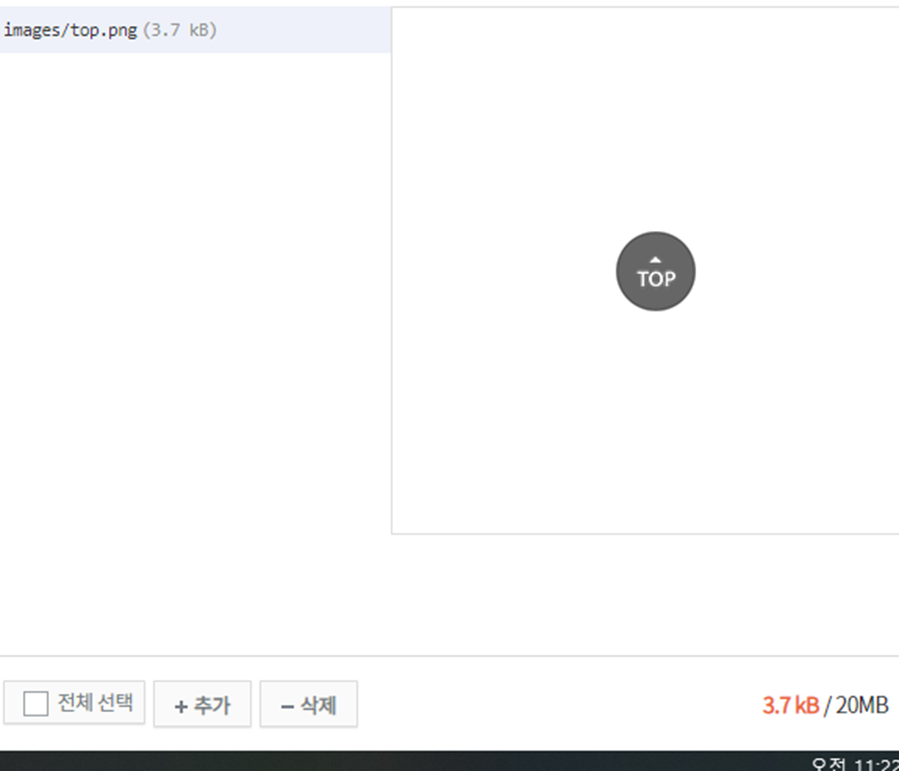
활용한 TOP 버튼 파일은 아래 파일입니다.! 티스토리 사용하는 사람들 거의 다 해당 버튼 쓰더라고요
4. 올릴 파일을 선택하고 열기,추가를 누르면 아래와 같은 화면이 뜹니다.

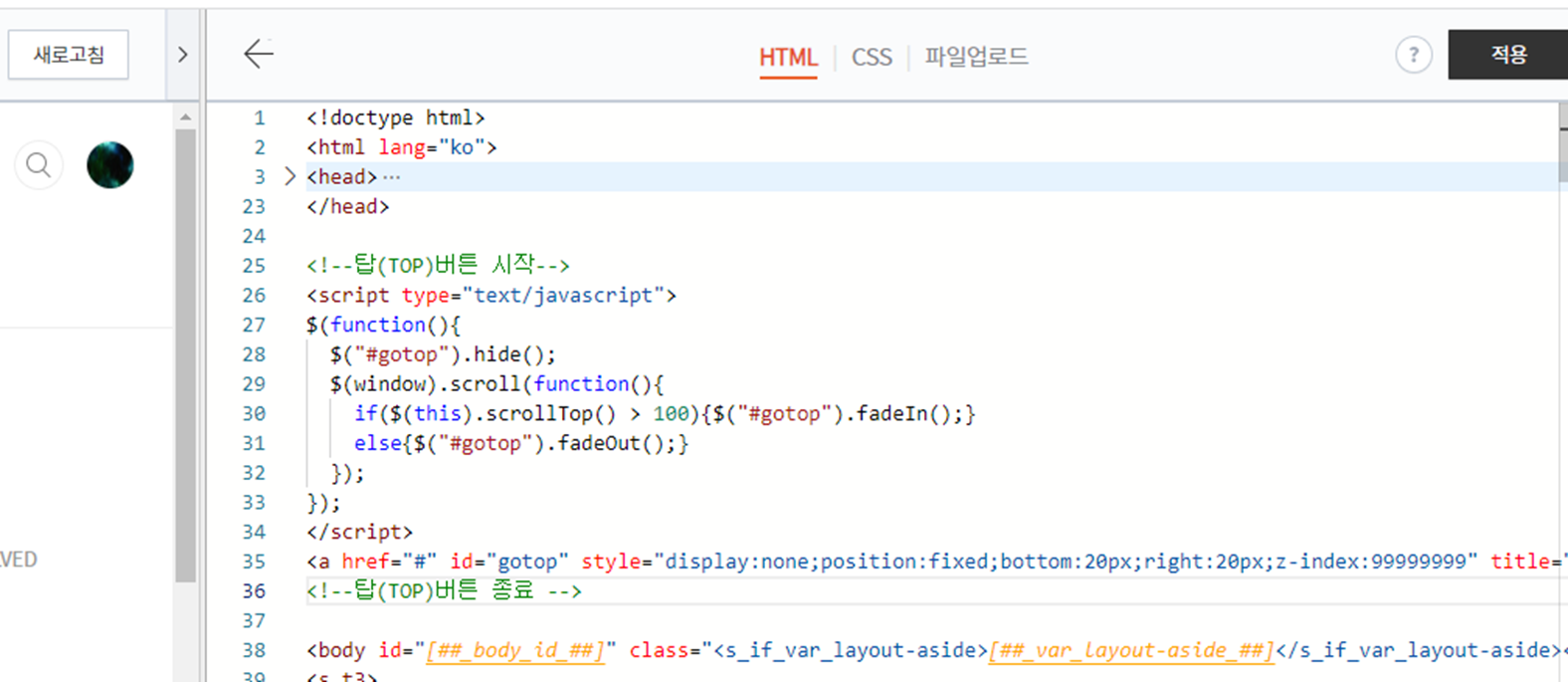
5. 그리고 다시 스킨 편집 - HTML로 와서 아래와 같이 코드를 붙여넣습니다.
⭐⭐⭐ 위치는 head 뒤에 body 앞에⭐⭐⭐

아래의 코드를 복사-붙여넣기하고 적용을 누르면 끝
<!--탑(TOP)버튼 시작-->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:20px;right:20px;z-index:99999999" title="Top"><img src="./images/top.png" border="0"/></a>
<!--탑(TOP)버튼 종료 --><!--탑(TOP)버튼 시작-->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:20px;right:20px;z-index:99999999" title="Top"><img src="./images/top.png" border="0"/></a>
<!--탑(TOP)버튼 종료 -->
티스토리에서 TOP 버튼 만들기 완성!
이제 바로 맨 상단으로 이동할 수 있게 되었습니다!


부드럽게 하는 방법도 구글링하면 나오는데
제가 적용해보니 그렇게 엄청 유용한건 아닌거같아서
저는 그냥 여기까지만 적용했습니다!
부드럽게 올라가는거 알고 싶으신 분들은 구글링하셔서 적용해보세요!
728x90
반응형
'TIP' 카테고리의 다른 글
| [컴퓨터/배경화면] 듀얼모니터 배경화면 각각 다르게 설정하기 (2) | 2023.02.21 |
|---|---|
| [증명서]코로나19 백신 접종 증명서 출력/백신 3차 영문 접종증명서 출력하는 방법 (0) | 2023.01.09 |
| [한글] 세로 페이지/가로 페이지 동시에 만들기 (세로였다가 갑자기 가로 나오는 거 만들 수 있음!) (0) | 2022.07.01 |
| [윈도우] 컴퓨터 PC용 디데이 앱 설치 및 사용 방법 (1) | 2022.04.26 |
| [파워포인트/PPT] 단축키 (3) : 글꼴 왼쪽/가운데/오른쪽 정렬(맞춤) (0) | 2022.04.06 |





댓글